Popular Posts Widget merupakan salah satu widget Blog yang paling banyak digunakan oleh Setiap Blogger Blogs. Widget Popular Posts digunakan untuk memberikan Informasi mengenai Postingan Terpopuler yang paling banyak dibaca oleh SiPengunjung sehingga dapat menarik Pengunjung lainnya untuk membacanya.
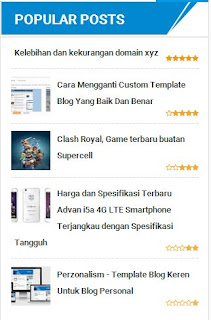
Sepertinya untuk menambahkan Widget Popular Posts ini tidak perlu saya jelaskan, Karena anda pasti sudah mengetahuinya. Yang ingin saya bagikan kali ini adalah Cara Menambahkan Efek Rating Bintang pada Widget Popular Posts. Contohnya bisa anda lihat pada Gambar dibawah ini.
Seperti Pada Judul diatas, untuk membuatnya, pastikan anda sudah memasang Font Awesome pada Blog anda. Cara bisa dengan menerapkan Css External berikut dibawah kode <head> atau diatas kode </head>.
<link href='//maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css' rel='stylesheet'/>
Berikut ini cara Pemasangannya :
1. Masuk Menu Template
2. Pilih Edit Html
3. Tambahkan Css berikut diatas Kode ]]></b:skin> atau </style>
Untuk menghindari bentrok, Silahkan hapus terlebih dahulu Css Popular Posts sebelumnya yang sudah anda pasang pada Blog anda.
.PopularPosts ul{background:#fff;list-style:none;margin:0;padding:5px 5px 0;overflow:hidden;border-top:none}
.PopularPosts li,.PopularPosts li img,.PopularPosts li a,.PopularPosts li a img{margin:0;padding:0;list-style:none;border:none;background:none;outline:none}
.PopularPosts ul{margin:0;list-style:none;color:#64707a}
.PopularPosts ul li img{background:#fafafa;display:block;margin:0 10px 0 0;width:60px;height:60px;overflow:hidden;float:left}
.PopularPosts ul li{position:relative;background-color:#fff;margin:0;padding:.7em 0!important;border:0;position:relative;border-bottom:1px dotted rgba(0,0,0,0.2)}
.PopularPosts ul li:before{font-family:fontawesome;content:’f005f005′;display:inline-block;position:absolute;color:#f39c12;text-align:center;bottom:0;right:0;margin:9px 0;font-size:11px;padding:0;font-weight:normal;line-height:normal;transition:all .3s}
.PopularPosts ul li:nth-child(1):before{font-family:fontawesome;content:’f005f005f005f005f005′}
.PopularPosts ul li:nth-child(2):before{font-family:fontawesome;content:’f006f005f005f005f005′;opacity:.9}
.PopularPosts ul li:nth-child(3):before{font-family:fontawesome;content:’f006f006f005f005f005′;opacity:.85}
.PopularPosts ul li:nth-child(4):before{font-family:fontawesome;content:’f006f006f006f005f005′;opacity:.8}
.PopularPosts ul li:nth-child(5):before{font-family:fontawesome;content:’f006f006f006f006f005′;opacity:.75}
.PopularPosts ul li:hover:before{opacity:1}
.PopularPosts ul li:first-child{border-top:none}
.PopularPosts ul li:last-child{border-bottom:none}
.PopularPosts ul li .item-title a,.PopularPosts ul li a{color:#333;font-size:13px}
.PopularPosts ul li a:hover{color:#2476e0}
.PopularPosts .item-thumbnail{margin:0}
.PopularPosts .item-snippet{display:none}
.PopularPosts .item-title{font-weight:700;padding-bottom:.2em;padding:0 5px}
4. Save (Simpan) Template.
5. Selesai.