Saat ini penggunaan SSL atau HTTPS pada suatu website adalah hal yang umum. Hampir semua website yang kita jumpai dijumpai diinternet menggunakannya. Penggunaannya sendiri untuk keamanan, yaitu untuk otentikasi web yang diakses, perlindungan privasi, dan masih banyak lagi lainnya.
Beberapa waktu yang lalu saya mencoba untuk melakukan migrasi pada sebuah website wordpress. Semuanya berjalan lancar sampai saya menemukan error atau masalah yaitu gambar atau thumbnail tidak tampil/ muncul. Setelah saya selidiki ternyata masalahnya terdapat pada ssl atau https.
Mengatasi Gambar Tidak Muncul di WordPress
Ada 3 cara yang bisa Anda lakukan untuk mengatasi gambar tidak tampil atau muncul di wordpress setelah beralih ke ssl atau https. yaitu sebagai berikut:
1. Menggunakan Plugin SSL

Cara pertama yang bisa dilakukan yaitu dengan menggunakan plugin ssl. Salah satu plugin yang bisa Anda gunakan yaitu Really Simple SSL. Ini adalah salah satu cara yang paling mudah, Anda hanya perlu menginstallnya dan melakukan sedikit pengaturan dasar.
Adapun beberapa plugin lainnya yang mungkin bisa digunakan seperti wp encryption, ssl zen, flexible ssl for cloudflare, dan lain-lain.
2. Mengedit File wp-config.php

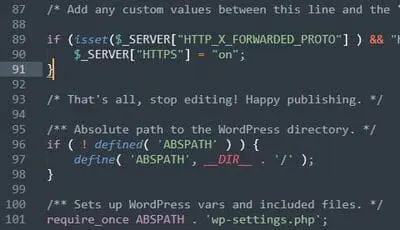
Cara kedua yaitu dengan mengedit file wp-config.php. File ini biasanya terdapat pada folder publik dimana website Anda diletakkan. Silahkan edit kemudian tambahkan kode berikut didalamnya:
if(isset($_SERVER["HTTP_X_FORWARDED_PROTO"] ) && "https" == $_SERVER["HTTP_X_FORWARDED_PROTO"]){
$_SERVER["HTTPS"] = "on";
}3. Menambahkan meta tag pada header

Cara terakhir yang bisa Anda lakukan yaitu dengan menambahkan meta tag pada bagian header. Yaitu file header.php yang terdapat pada tema (current theme). Untuk mengeditnya silahkan masuk ke Tampilan, kemudian pilih Editor Berkas Tema.
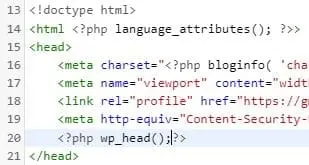
Jika sudah masuk ke bagian theme editor, silahkan masukkan kode berikut pada bagian header.php. Letakkan sebelum tag pembukan <?php wp_head();?> atau bisa juga sebelum tag penutup </head>.
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">Demikian artikel kali ini, semoga bermanfaat.