Next :
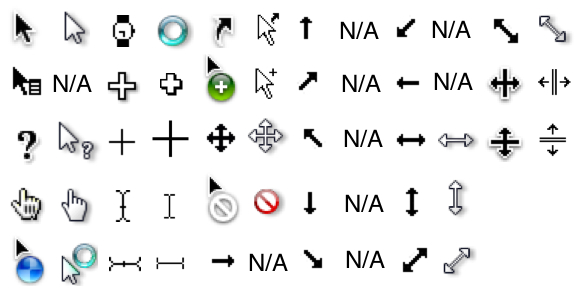
auto
crosshair
default
e-resize
grab
help
move
n-resize
ne-resize
nw-resize
pointer
progress
s-resize
se-resize
sw-resize
text
w-resize
wait
not-allowed
no-drop
Itulah Macam – Macam CSS Kursor yang bisa saya bagikan kali ini, lalu bagaimana cara menggunakannya ?
Pastinya cara menggunakannya sama dengan cara penerapan CSS Lainnya.
Contoh :
- Untuk penerapan secara tidak langsung pada element HTML ;
.contoh {
cursor: move ;
}
move
Keterangan : .contoh merupakan salah satu class element HTML yang dibuat dengan menggunakan tampilan cursor move
- Untuk penerapan secara langsung pada element HTML ;
Adapun dengan menggunakan Custom cursor (Gambar):
.custom {
cursor: url(http://rocketdock.com/images/screenshots/index_logo_star_trek-1.png), auto;
}
Referensi :
- https://css-tricks.com/almanac/properties/c/cursor/
- More