Fitur ini sebenarnya sudah ada dan dirilis sejak bulan mei 2016 kemarin pada official Blog atau BloggerBuzz yaitu di https://blogger.googleblog.com ,dan fitur ini masih bisa kita lihat pada pemberitahuan yang terdapat pada halaman pertama blogger seperti yang anda lihat dibawah ini.
Dengan fitur ini, anda bisa lebih mengkostumisasi atau mengekspresikan postingan anda berdasarkan label yang ada pada setiap blogger blog melalui fitur Edit Html. Salah satu contoh penggunaan fiur lambda ekspresi ini bisa kita simak sebagai berikut.
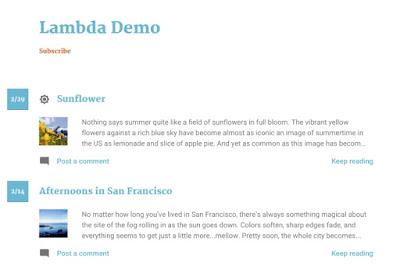
Pada gambar dibawah ini bisa kita lihat perbedaan antara judul posting pertama (Flower) dan Judul posting kedua yaitu Afternoon in San Francisco.
Pada judul posting pertama, kita bisa melihat gambar bunga sedangkan pada judul posting kedua kita tidak melihatnya. itu karena untuk postingan pertama merupakan postingan yang menggunakan label Flower atau bunga, sedangkan untuk postingan kedua tidak menggunakannya.
Perbedaan tersebut bisa dibuat dengan cara menambahkan tag lambda ekspresi tersebut pada markup html sebelum judul post. berikut kode html dari fitur lambda ekspresi tersebut.
<!– Menampilkan gambar bunga pada posting dengan label flower –>
<b:if cond=’data:post.labels any (l => l.name == “Flower“)’>
<img src=”/img/flower.jpg” />
<b:if/>
perhatikan kode diatas, pada bagian text yang saya beri warna merah merupakan identitas dari ditampilkannya gambar bunga pada postingan dengan label Flower, untuk elemen gambar yaitu <img src=”/img/flower.jpg” /> bisa anda ganti dengan element lainnya yang anda inginkan, seperti dengan icon font awesome : <i class=”fa fa-user”/> atau elemen lainnya.