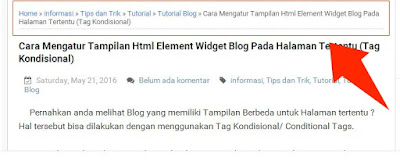
Pada Pagi hari ini (05.30 a.m) Saya akan membagikan Sebuah Tutorial mengenai Cara Pemasangan Breadcumbs Sederhana Pada Blog. Breadcumbs merupakan Sebuah Navigasi yang biasanya berada diatas Postingan Blog yang dapat memudahkan Sipengunjung untuk melihat Halaman Terkait pada Postingan yang sedang dibaca tanpa harus melakukan Penjelajahan untuk menemukan Artikel yang berhubungan dengan Artikel tersebut. ya kira kira seperti itulah.
Untuk Contohnya sendiri bisa anda lihat dibagian atas atau pada Gambar berikut ini :
Berikut Cara Pemasangannya :
Masuk Edit Html
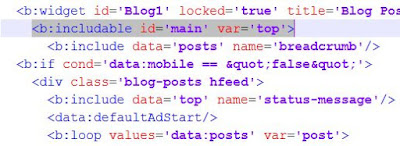
Cari <b:includable id=’main’ var=’top’>
Dan Ganti dengan Kode Berikut ini :
<b:includable id=’breadcrumb’ var=’posts’><b:if cond=’data:blog.homepageUrl != data:blog.url’>
<b:if cond=’data:blog.pageType == "static_page"’>
<div class=’breadcrumbs’><span><a expr:href=’data:blog.homepageUrl’ rel=’tag’>Home</a></span> » <span><data:blog.pageName/></span></div>
<b:else/>
<b:if cond=’data:blog.pageType == "item"’>
<!– breadcrumb Untuk Halaman Posting –>
<b:loop values=’data:posts’ var=’post’>
<b:if cond=’data:post.labels’>
<div class=’breadcrumbs’ xmlns:v=’http://rdf.data-vocabulary.org/#’>
<span typeof=’v:Breadcrumb’><a expr:href=’data:blog.homepageUrl’ property=’v:title’ rel=’v:url’>Home</a></span>
<b:loop values=’data:post.labels’ var=’label’>
» <span typeof=’v:Breadcrumb’><a expr:href=’data:label.url’ property=’v:title’ rel=’v:url’><data:label.name/></a></span>
</b:loop>
» <span><data:post.title/></span>
</div>
<b:else/>
<div class=’breadcrumbs’><span><a expr:href=’data:blog.homepageUrl’ rel=’tag’>Home</a></span> » <span>Unlabelled</span> » <span><data:post.title/></span></div>
</b:if>
</b:loop>
<b:else/>
<b:if cond=’data:blog.pageType == "archive"’>
<!– breadcrumb untuk Halaman Archive dan Pencarian. –>
<div class=’breadcrumbs’>
<span><a expr:href=’data:blog.homepageUrl’>Home</a></span> » <span>Archives for <data:blog.pageName/></span>
</div>
<b:else/>
<b:if cond=’data:blog.pageType == "index"’>
<div class=’breadcrumbs’>
<b:if cond=’data:blog.pageName == ""’>
<span><a expr:href=’data:blog.homepageUrl’>Home</a></span> » <span>All posts</span>
<b:else/>
<span><a expr:href=’data:blog.homepageUrl’>Home</a></span> » <span>Posts filed under <data:blog.pageName/></span>
</b:if>
</div>
</b:if>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>
<b:includable id=’main’ var=’top’>
<b:include data=’posts’ name=’breadcrumb’/>
Selanjutnya Letakkan Css berikut ini diatas </style> atau ]]></b:skin>
.breadcrumbs{padding:0px 5px 5px 0;margin-bottom:15px;margin-top:3px;font-size:13px;color:#5B5B5B;border-bottom:1px dotted #ddd;}
Save dan Lihat hasilnya.