Responsive merupakan salah satu faktor yang sangat penting untuk sebuah blog maupun website. Pada zaman modern ini banyak orang orang yang mengunjungi sebuah web/ blog dengan menggunakan berbagai perangkat, baik itu PC, Smartphone, Laptop, Tablet, dan berbagai perangkat lainnya. Untuk itu, kita harus membuat blog kita responsive agar nyaman dikunjungi oleh para pengunjung. Jika kita lihat blog kita sudah terlihat responsive diperangkat kita, bukan berarti blog kita tersebut bisa tampil responsive diperangkat lain. untuk mengetahui apakah blog kita responsive diberbagai perangkat., biasanya cara yang paling sering digunakan adalah menggunakan layanan dari beberapa Situs/ web yang menyediakan tools untuk mengecheck apakah blog kita tampil responsive didalam perangkat lain.
Beberapa situs tersebut akan saya bagikan didalam postingan kali ini. berikut 5 Situs Terbaik Untuk Cek Responsive Blog Kita :
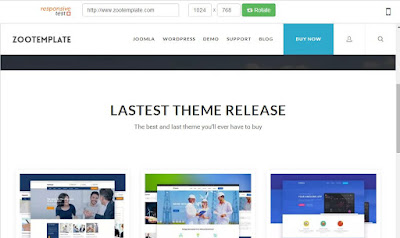
1. ResponsiveTest
Yang pertama adalah ResponsiveTest. Situs yang satu ini memang hanya menyediakan layanan untuk mengecek responsive atau tidaknya suatu blog. Tools responsive yang tersedia didalam situs ini cukup lengkap dan sangat mudah digunakan. anda hanya tinggal memasukkan Url Blog anda, pilih Ukuran atau bisa juga memilih jenis perangkat yang tersedia dikanan atas, lalu klik Rotate. maka anda akan melihat responsive atau tidaknya blog ataupun website yang anda rotate tadi.
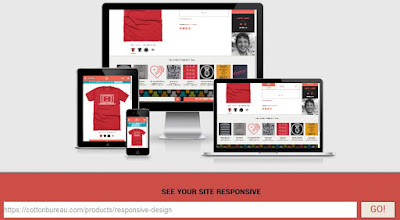
2. AM I Responsive ?
http://ami.responsivedesign.is
Yang kedua adalah Am I Responsive atau biasa disebut ami responsive. Situs ini memang bisa digunakan untuk mengecheck apakah blog kita responsive atau tidak. akan tetapi fitur yang disediakannya biasanya lebih banyak digunakan oleh pembuat Template/ Themes Blogs. Karena Blog yang telah kita check keresponsiveannya akan muncul didalam sebuah frame yang menyerupai perangkat aslinya.
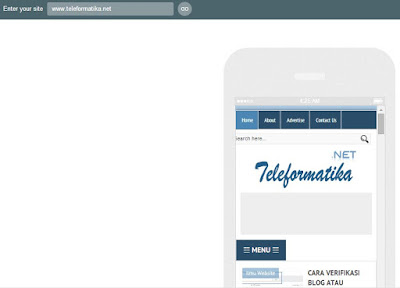
3. Responsinator
Selanjutnya adalah Responsinator. hampir sama dengan ResponsiveTest, untuk mengecheck responsive atau tidaknya blog kita dengan responsinator, anda hanya perlu memasukkan url blog anda dan klik submit, setelah itu anda akan melihat beberapa iframe yang berbentuk perangkat (mobile) yang menampilkan responsive atau tidaknya blog yang anda submit tadi.
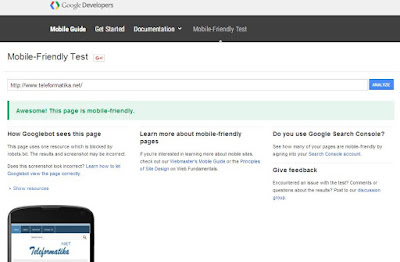
4. Mobile Friendly Test By Google
https://www.google.com/webmasters/tools/mobile-friendly
Seperti darinamanya, Layanan penyedia Tes Responsive yang satu ini dikembangkan oleh Google. layanan yang disediakan oleh situs yang satu ini mungkin sangat sederhana. kita hanya perlu mensubmit url blog didalam text form yang telah disediakan, lalu klik analyze. setelah itu akan muncul blog kita apakah responsive atau tidak, biasanya jika blog kita responsive maka akan muncul notifikasi berupa text “Awesome! This page is mobile-friendly.”
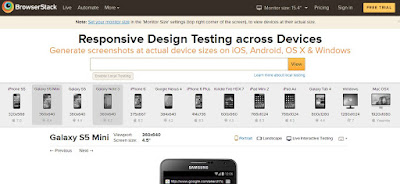
5. Browstack Responsive Test
https://www.browserstack.com/responsive
Hampir sama dengan responsivetest.net dan responsinator.com, untuk mengecheck blog kita responsive atau tidak, kita hanya tinggal mensubmit url blog kita didalam text form yang telah disediakan, didalam situs ini juga tersedia beberapa pilihan perangkat untuk test responsive blog kita seperti ; IPhone 5S, Galaxy S5 Mini, dll. tersedia juga beberapa fitur lainnya. hanya saja untuk menggunakan layanan dari situs ini anda harus memiliki akun terlebih dahulu dan login. layanan yang tersedia didalam situs ini juga tidak 100% gratis, terdapat beberapa fitur yang dapat anda gunakan dengan mengeluarkan dana terlebih dahulu.
Adapun beberapa Situs Responsive Test Lainnya :